Altra importante novità sarà la comparsa di un indicatore visivo che evidenzia le pagine che offrono un’ottima “Page Experience” proprio nei risultati di ricerca.
Google precisa che il rilascio di questi aggiornamenti sarà graduale e “non svolgerà il suo ruolo completo nei risultati di ricerca fino alla fine di agosto”. L’intento è quello di monitorarne l’impatto per correggere eventuali problemi imprevisti o non intenzionali.
L’estate 2021 è dunque il periodo giusto per approfondire queste importanti novità e rendere i nostri siti più user friendly.
Cosa sono i Core Web Vitals?
Vale la pena a questo punto ricordare quali sono i primi 3 Core Web Vitals scelti da Google, ovvero:.
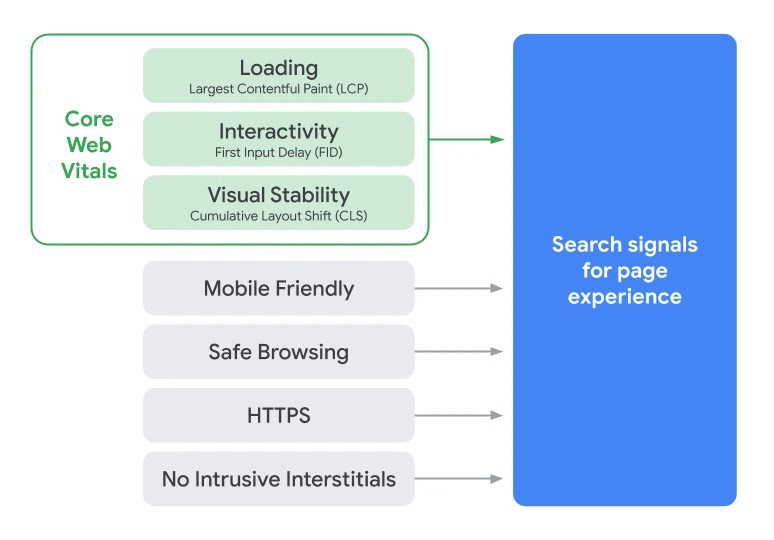
- Largest Contentful Paint (LCP): è un parametro che misura le prestazioni di caricamento del contenuto principale di una pagina, con un valore ideale di 2,5 secondi o più veloce;
- First Input Delay (FID): misura il tempo necessario affinché una pagina sia pronta per l’interattività dell’utente (click, scroll, input da tastiera, …), con una prestazione efficiente se avviene in meno di 100 millisecondi;
- Cumulative Layout Shift (CLS): misura la stabilità visiva e la quantità di spostamento imprevisto del layout: per fornire una buona esperienza, le pagine devono mantenere un CLS inferiore a 0,1;
Come analizzare i Core Web Vitals sul proprio sito?
È possibile analizzare, misurare e ottenere risultati indipendenti per i Segnali Web Essenziali tra dispositivi mobili o desktop.
In alcuni strumenti è possibile specificare quale tipo di dispositivo vuoi testare o passare da un tipo all’altro quando entrambi sono disponibili. Ad esempio, PageSpeed Insights utilizza per impostazione predefinita le statistiche per dispositivi mobili, quindi dovremo passare alla scheda del desktop per vedere la differenza nei punteggi tra le due versioni.
Google ha inoltre aggiunto le metriche Core Web Vitals ai rapporti di Search Console, quando sono disponibili sufficienti dati; in questo caso, nella dashboard del tool è possibile approfondire le prestazioni delle pagine che indicano problemi.
Google comunque ha già anticipato che questo lavoro è in corso, motivo per cui prevede “di incorporare più segnali sulla page experience in futuro e di aggiornarli su base annuale”, anche in base all’evoluzione delle aspettative degli utenti riguardo alle pagine Web.
I segnali che influenzano la Page Experience
L'insieme dei segnali che vengono presi in considerazione per determinare la Page Experience combinano quindi i Core Web Vitals con i segnali di ricerca esistenti, che ricordiamo essere:
- Usabilità su dispositivi mobili (mobile friendly): per essere idonea una pagina non deve contenere errori di usabilità su dispositivi mobili.
- Problemi di sicurezza: eventuali problemi di sicurezza per un sito squalificano tutti gli indirizzo del sito da uno stato Buono.
- Utilizzo di HTTPS: una pagina deve essere offerta tramite il protocollo HTTPS per essere idonea per lo stato di buona esperienza.
- Esperienza pubblicitaria: un sito non deve utilizzare tecniche pubblicitarie che distraggono, interrompono o non favoriscono una buona esperienza utente. Se un sito viene contrassegnato come avente una cattiva esperienza pubblicitaria, tutte le pagine del sito sono considerate aventi una cattiva esperienza di pagina.

Il loro compito complessivo è misurare il modo in cui gli utenti percepiscono l’esperienza di interazione con una pagina web, per fare in modo che le persone ottengano le esperienze più utili e piacevoli dalla navigazione su web.
Il rapporto Esperienza di pagina misurerà la percentuale di pagine su un sito Web che offrono una buona esperienza sulla base di una valutazione di tutti questi fattori. I proprietari dei siti possono utilizzare il rapporto anche per esaminare i componenti del segnale di esperienza della pagina e ottenere ulteriori informazioni sulle opportunità di miglioramento.
Come prepararsi all'avvento della Page Experience
Per dare modo ai webmaster e ai gestori di siti di prepararsi a queste modifiche, Google ha rilasciato nel tempo una serie di strumenti utili.
Il primo passo è eseguire una verifica a livello di sito delle pagine per vedere dove c’è spazio per miglioramenti, usando il rapporto di Search Console per i Core Web Vitals per avere una panoramica dell’andamento del sito e un’analisi approfondita dei problemi.
Una volta identificate le opportunità, i tool Page Speed Insights e Lighthouse possono aiutare a risolvere gli eventuali problemi scoperti.
Vuoi verificare lo stato del tuo sito in funzione di questi nuovi fattori di posizionamento?